SPORTS FINAL - GRAPHICS PACKAGE
Client: Ithaca College Television (ICTV)
Project Type: School
Timeline: September 2018-Present
Programs Used: Adobe After Effects, Adobe Photoshop, Adobe Premiere, Adobe Illustrator, Chyron Lyric, Chyron Powerclips
Sports Final is a weekly live sports news show on ICTV, covering Ithaca sports, Cornell sports and local High School sports. The show has two hosts who call highlights and engage in discussions with guest analysts and bring on players from teams to interview. After working on the show as an AP for a few weeks in my very first semester at Ithaca, the producers asked me to completely redo the graphics package from the ground up.
THE PROBLEM
The first thing I do when I look at how I'm going to redo a graphics package is to think about what is currently good about the graphics. I ask myself what the identity is currently, what needs change, what can stay the same, and what really needs to go.
As you can see, the old Sports Final graphics left a lot to be desired:





Unfortunately, you're not looking at graphics from 2008, or 2010, but from 2017. The old Sports Final graphics were terribly, terribly outdated. In today's age of simple, streamlined, flat graphics, the Sports Final graphics were still heavily beveled and embossed with a glassy texture and murky colors, all tied together with some truly heinous 3D objects that were clearly bought from a stock website. And like the rest of ICTV at the time, Sports Final also had no motion graphics.
There also wasn't consistency in the graphics package. Since those graphics had been put into place all those years ago, it had morphed over time into a weird hybrid of the original graphics, and new ones that had been created since. The color scheme also kind of changed from blue/gray to just various shades of gray. For example, the logo was updated, but it was put over the old graphics and it didn't match the same guidelines as the originals. Because of this, I made the call to get rid of the vast majority of the old graphics and start basically from scratch.
My task was clear: I would need to rebrand Sports Final from the ground up and establish entirely new standards for the show.
NEW STANDARDS
The first question I asked myself at this point was "What is Sports Final?"
Sports Final is a sports news show that focuses on Ithaca, Cornell and Local High School sports. With that in mind I decided that I wanted to take the graphics in the same direction as a lot of modern sports news shows (think what you see on ESPN). I also decided that I wanted to keep the new logo design.

The Old SF Logo

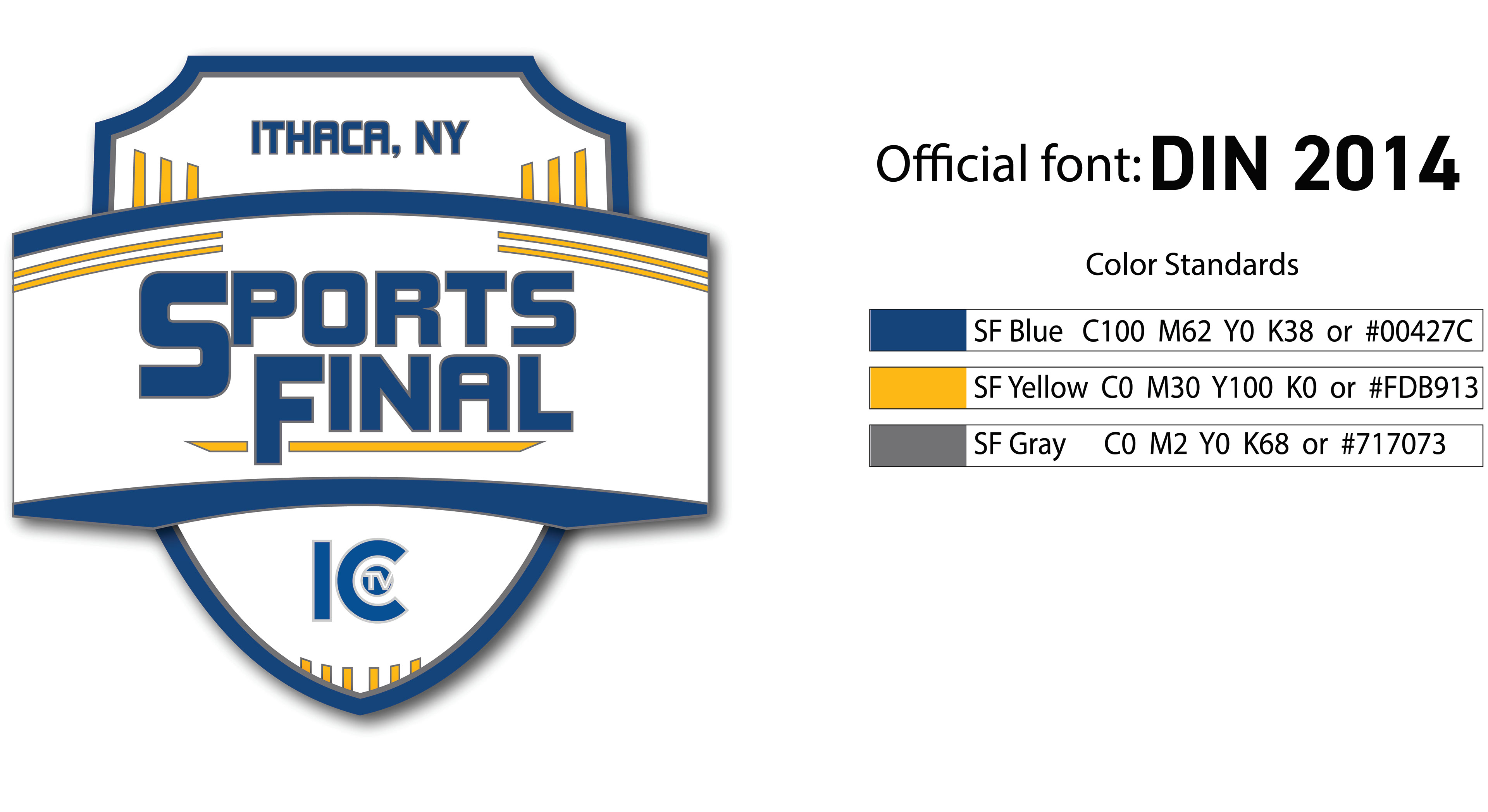
The New SF Logo
I realized that once you got past how absolutely awful the color of the updated shield logo was, it was actually a very good logo. The shield logo is something that a lot of sports shows have and I think it really works. The font isn't great but it's used in a way that definitely works.
Basically, the logo was going to stay the same but the colors were going to be different. These color changes would also be the colors I'd base the entire rest of the graphics package on. I wound up choosing to go with Ithaca's colors, blue, yellow and white. Fortunately, the producer of the show at the time Jake Wright was able to recreate the old logo in Illustrator. At this point I had a nice new recolored logo and a color scheme to work with, the only thing I needed now was a font.
The font I wound up choosing is a personal favorite of mine, DIN 2014. I originally caught onto this font back during the summer of 2017, right before it really took off as a big mainstream font. It's probably my all time favorite font and works very well with news and sports graphics packages. It's a very strong and clean-looking sans serif font that compliments modern, minimalist graphics very nicely. It also looks very good in all capitals, which is exactly what I wanted.

INTEGRATING MOTION GRAPHICS
Something I found out when I started doing ICTV is that the college's current studio graphics equipment doesn't really support motion graphics. As a result no shows had motion graphics. Now as motion graphics are something like my specialty, I decided I needed to find a way to be able to use motion graphics on ICTV as motion graphics are an industry standard now, and not having them in at least some aspect makes the show seem amateur.
The reason that motion graphics weren't used prior to this in ICTV is because the Chyron Hego character generators we have are a bit archaic and very hard to use. They're very finicky and only accept certain file formats, not to mention that there really aren't many people that know anything beyond the bare bones basics of how to use them. There are two different Chyron systems we have: Lyric for standard character generation and Powerclips for playing video clips and still images. Each of these have two channels. Lyric has built in animation potential but nobody could tell me how to use it and from what I was able to figure out about it, it doesn't seem to run well at all even with basic animations, and it was very hard to use. Powerclips on the other hand is pretty obsolete for the most part because we have a server that we play clips out of. It was mostly used to patch sources to background monitors or occasionally to use a video as a background for something, but Powerclips doesn't play well with large file sizes and it only accepts .mov files, meaning that many video files are too big.
The breakthrough that I made is I figured out that Powerclips supports alpha channels. For those reading this that don't know, an alpha channel is what enables part of an image to be transparent. It's how PNG images work and how motion graphics work. That means that you can play transparent video through Powerclips which changes everything.
I figured that if I could find a way to export animated motion graphics with an alpha channel, and with a small enough file size that Powerclips could actually play it, I'd be able to run motion graphics from Powerclips during the show.
Eventually, I was able to figure out that the Apple ProRes 4444 codec was able to export .mov files with an alpha channel. Now Apple ProRes codecs are lossless, meaning that while they're very high quality, that quality comes at the price of a very large file size. I was able to get around this by tweaking some settings and making my own custom preset. I would simply design the graphics in After Effects and then export them with the new preset in Media Encoder.
This wound up being a huge success and I've used it for many motion graphics and backgrounds on ICTV since then besides the Sports Final graphics. Other shows besides just mine have begun to implement it and it has revolutionized the way graphics work at ICTV. The ICTV Executing Staff was extremely pleased with my work and the Dean of the Park School of Communications sat in the control room and observed one of our episodes because a live ICTV show had never had motion graphics before. The only downside is that all of the motion graphics needs to be made and rendered in advance, which can be time consuming.
Some of you with a TV background are probably wondering how that was coordinated with the Technical Director if I was essentially running everything through Powerclips like that. In theory, the TD would have to coordinate the start of each graphic with whoever was operating Powerclips and then press a CG button or a macro on the board to toggle it on each time like you do with static keys in Lyric. What I chose to do instead is to have all my Sports Final animated graphics start and end on a blank screen and have the TD always have both Powerclips channels turned on. That way, you couldn't see the graphics themselves before they started, but the Powerclips operator could turn them on at any time without having to interfere with the TD. Basically, the Powerclips graphics were always turned on, but once an animation concluded you wouldn't be able to tell it was there because of the alpha channels within the animations.
SHOW OPEN
ANIMATED LOWER THIRDS
Sports Final as a show requires many different lower thirds (or keys) for different situations. The show has a heavy focus on discussions and interviews, so I needed to design lower thirds that were aesthetically pleasing, fit in with the show's identity and were flexible enough to slot into any type of sports discussion with any type of athlete/analyst in any segment of the show, be that an interview, a discussion with an analyst or in a video package.
There are three types of lower thirds I designed: Generic keys, identity keys and analysis keys.
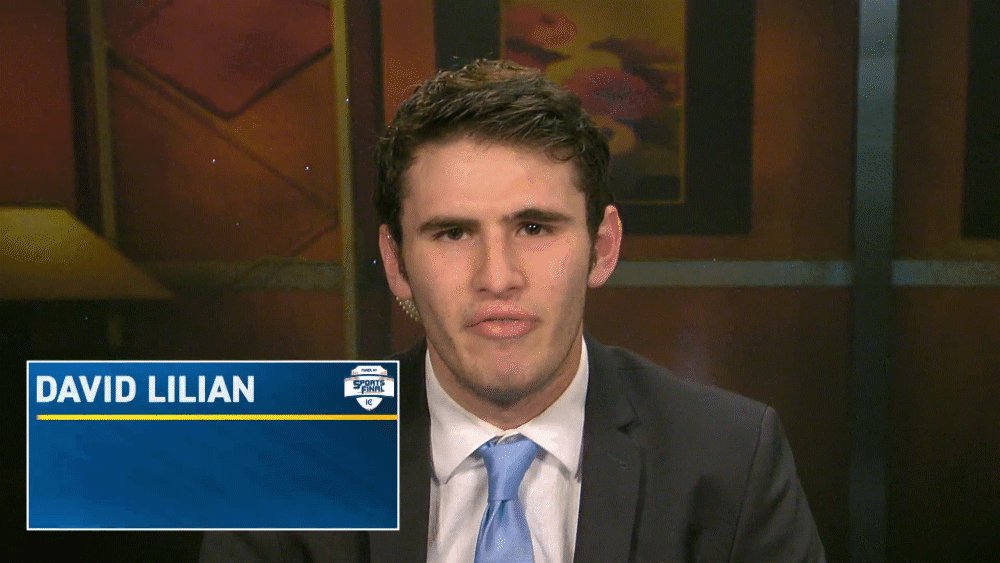
Generic keys were very utilitarian and flexible. This was intentional so they could be used both as identity keys for the anchors and for general keys in packages as seen below.
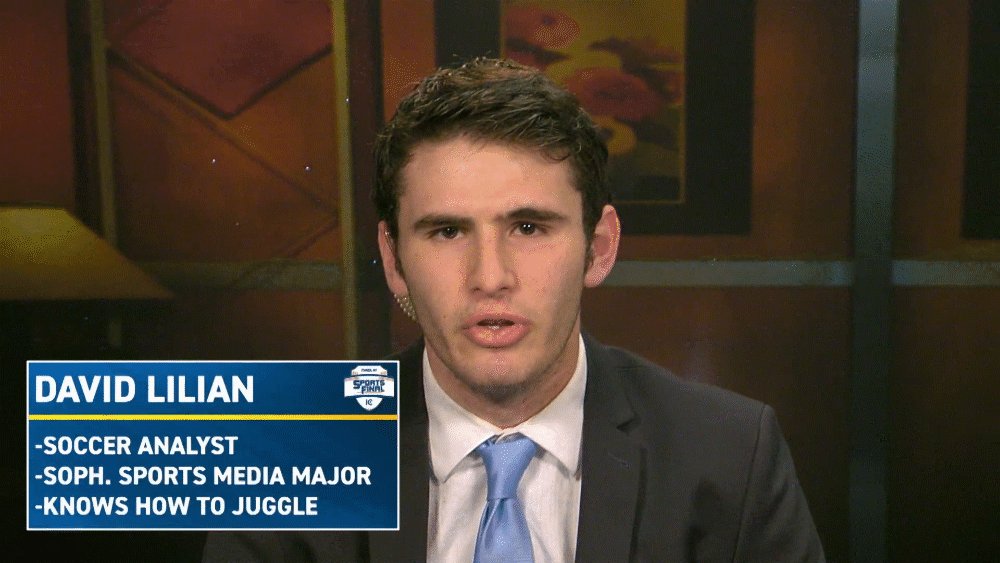
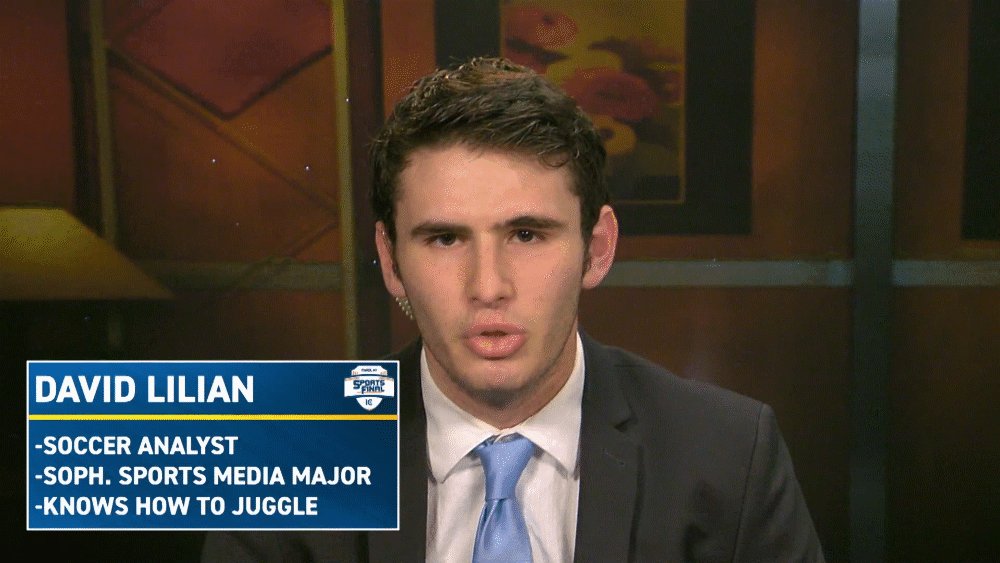
Identity keys were for guests to the show. Sports Final had recurring "guests" every week in the form on the Ithaca, Cornell, and High School analysts who come on to discuss the latest happenings in each those areas with the anchors. Since they weren't the main anchors I decided to give them lower thirds with room for three facts about them, this would usually be their position (ex: Cornell Analyst), their year and major, and one fun fact about them.
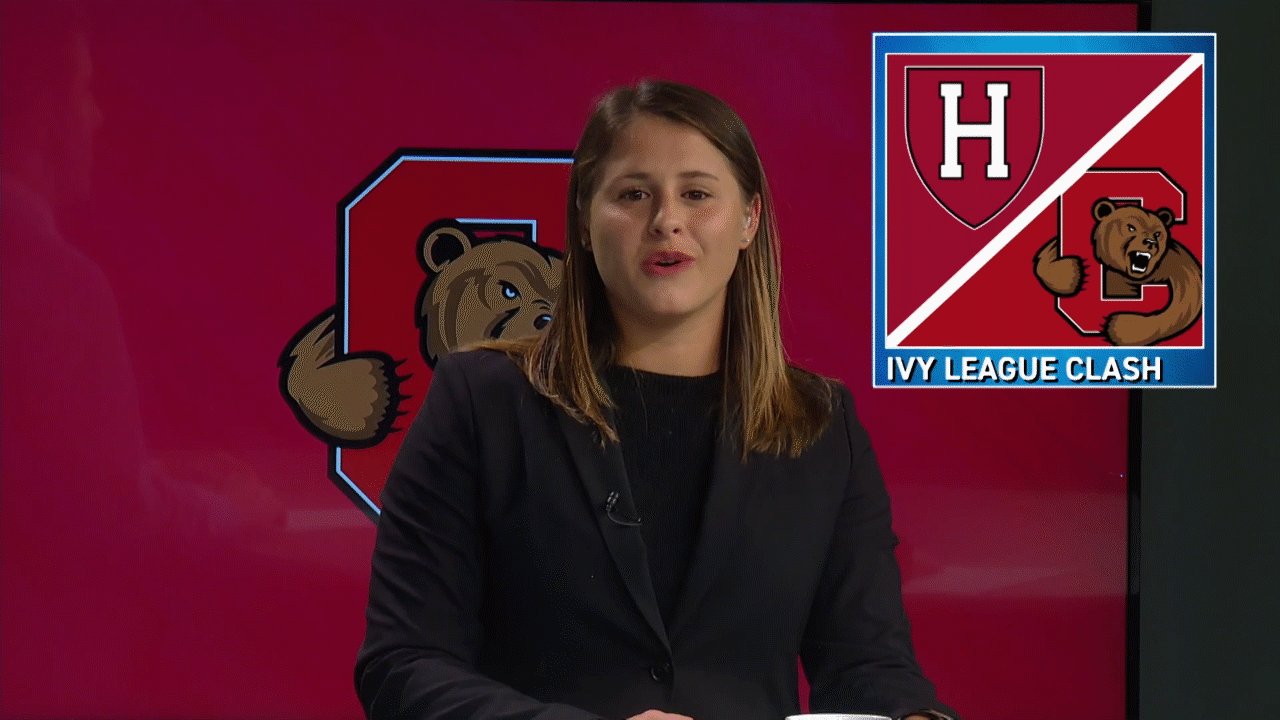
This approach paid off when we started bringing real guests on to the show every week. We wound up getting players from various sports on campus to come in and talk about their teams. That lower third format wound up being incredibly useful for helping the audience figure out who they were at a glance (which is what lower thirds are for). Also, like most of my other animated graphics, they animate on and off the screen by themselves.
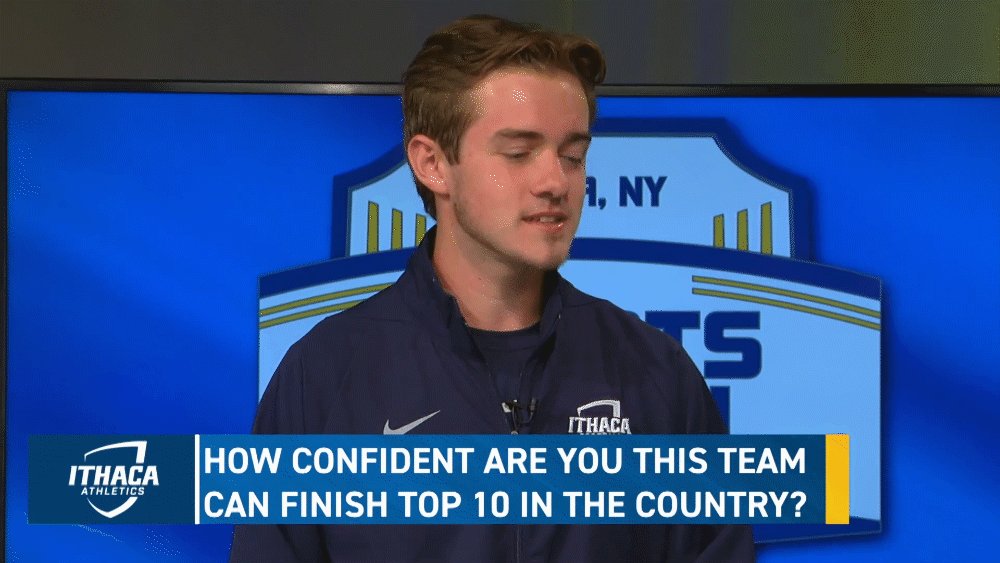
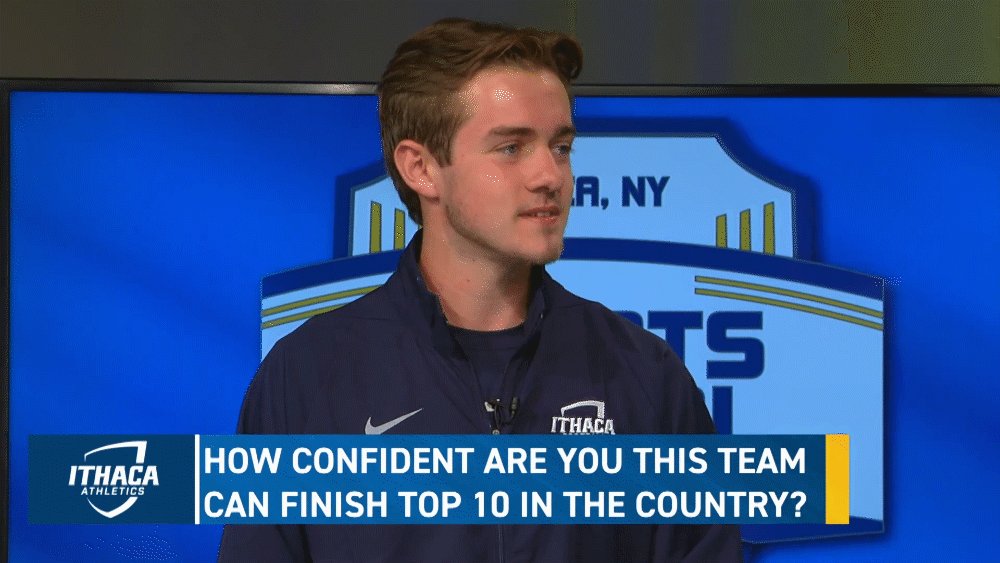
The third type of lower thirds I designed were the analysis keys. Analysis keys are the keys we used to convey questions on the show. We used them in both the analyst segments and our interviews with players. They were also designed with flexibility in mind - providing space for an image, and a question that could be displayed across either one or two lines. Unlike many of my other animated keys, these were set up so they didn't animate on and off automatically. I instead set them up to animate on, and then wait for another key press to animate off. That meant gave the director and the talent much more freedom in how they did discussions, because they didn't have to worry about how long keys would stay up on the screen.

Package Key in

Package key out

Analyst Key in

Analyst Key out

Analyst Discussion Key in

Analyst Discussion Key out

Two Minute Drill

Social Media Key
HIGHLIGHTS AND TRANSITIONS
An essential aspect of Sports Final has always been the highlights. All of the show's blocks are usually structured around the hosts calling several 1 and a half to 3 minute highlights of various teams. There'll usually be between 2-4 Ithaca and Cornell highlights and then several more High School highlights. Having the transitions between the desk, the highlights and back to the desk needs be as smooth and polished as possible. Plus, since there are so many highlights per show, it's essential that they all follow the same rules. As the person making the new graphics, it was my job to establish those rules:
1. All highlights must start with a variation of a matchup graphic displaying the names of the teams
2. Editors must always cut between clips and not fade
3. The volume of background or "bump" music must never exceed -18 db
4. All highlights must have a few seconds of "pad" to allow the hosts to introduce the highlight at the beginning and to transition out of the highlight at the end
5. Highlights can't exceed 3 minutes in total length
With these standards, we were able to get much more consistency out of the highlights than Sports Final had in previous years.
I then tried to think of ways to further improve the highlight system and decided that hard cutting directly to each highlight worked, but we could do better. I then designed a custom wipe animation that I could play through the second Powerclips channel to use as a transition between the desk and the start of the highlight.
The way this worked was that the director would make the call to transition, then the Powerclips operator would start the wipe, and while the wipe took up the entire screen the Technical Director would cut to the highlight underneath the wipe, so when the wipe animation finished we were right in the highlight.
This was easier to execute than you might think because as I mentioned in the animated graphics section above, the Powerclips channels are always on. That way, the only thing the TD has to worry about is cutting to the highlight underneath the wipe. I purposefully made the wipe slow enough to make the execution of this move easy.
Below is a clip of a standard transition to a highlight with the wipe, followed by the highlight itself:
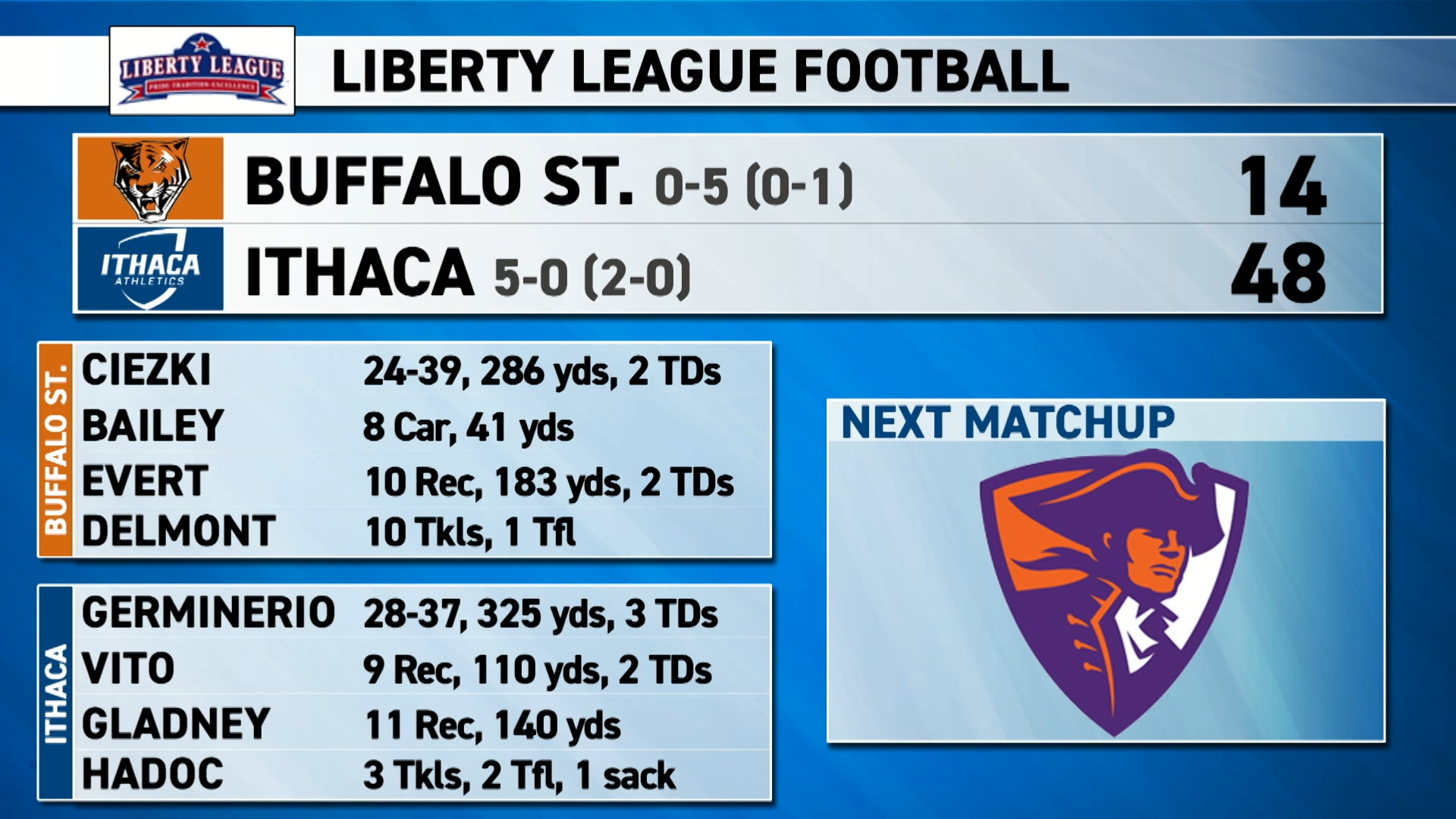
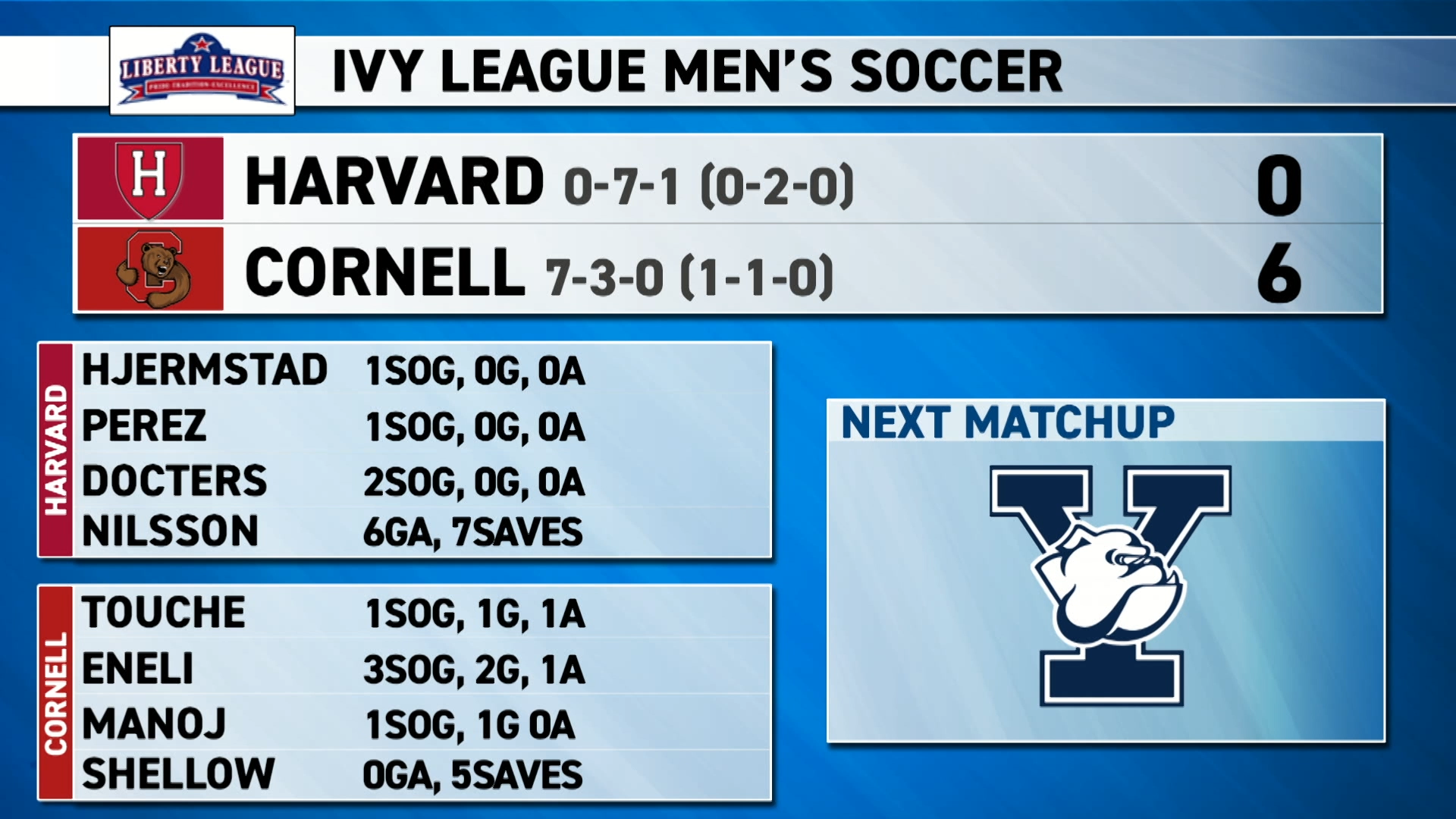
BOARDS
I also developed full screen boards. The purpose of the boards was mainly to display the outcome of games, typically the games we'd feature in our highlights. And since every game is different, flexibility is also crucial to these boards. Unlike the lower thirds, the vast majority of boards were not animated as it was too time consuming during pre-production and too stressful on Powerclips. Ithaca's version of Powerclips doesn't like complex animations with large file sizes, and animated boards caused Powerclips to lag out and sometimes crash to the point where it wasn't worth it. This wasn't a problem because we could easily either wipe to them or fade directly into them after highlights. And besides, not everything needs to move.
We also used these boards to convey crucial information of all kinds, not just post game scores. Here are some examples:

Scoreboard 1

Scoreboard 2

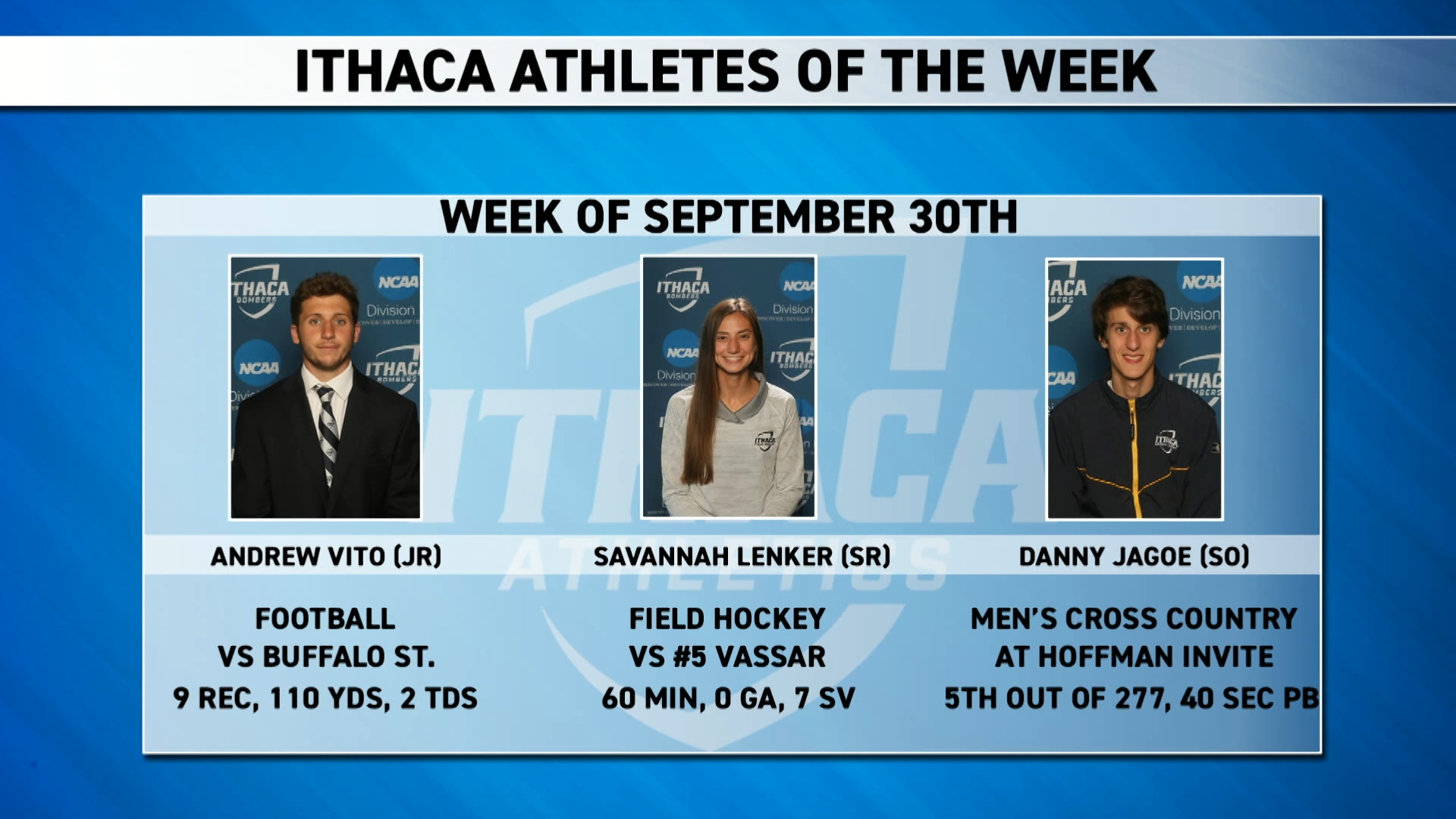
Athletes of the Week Board

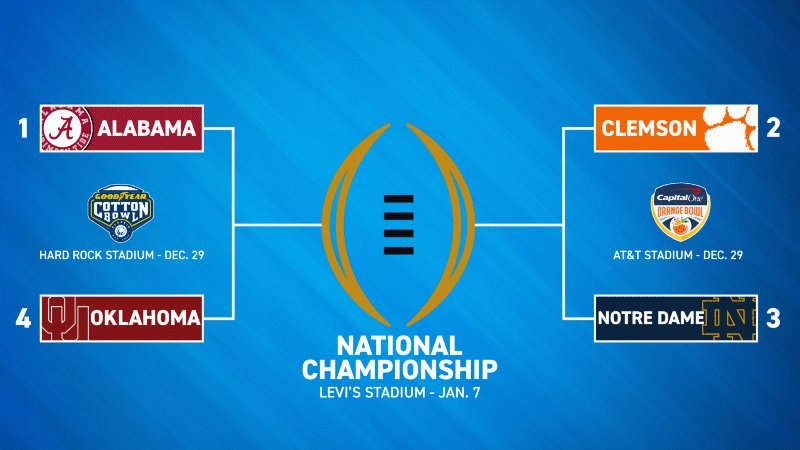
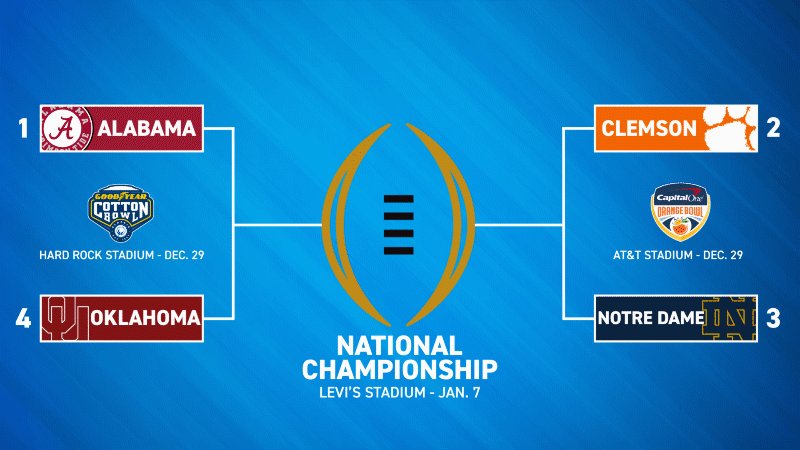
Animated Board

Discussion Double Box

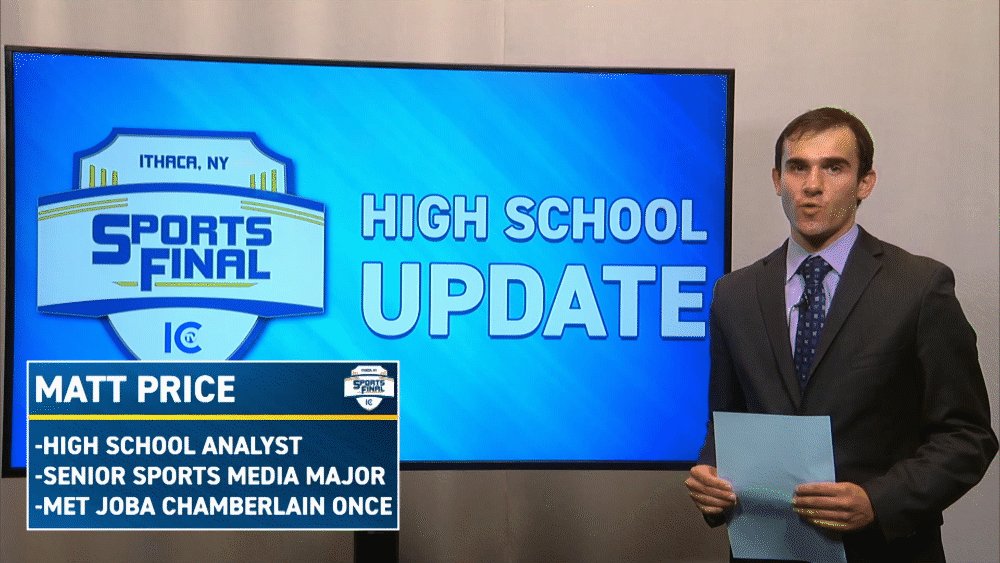
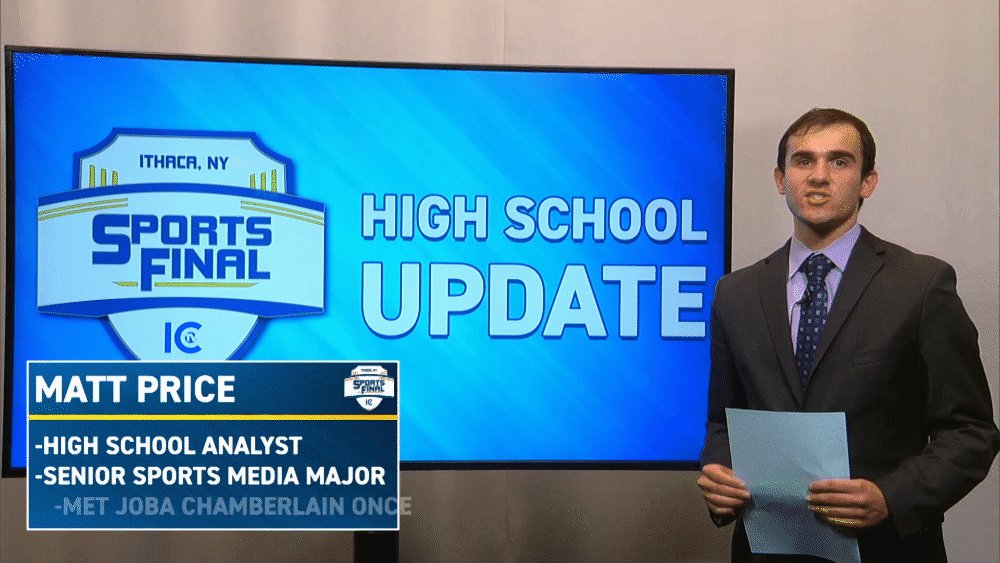
HS Update
OVER THE SHOULDER GRAPHICS
I also provided the show the option of animated over the shoulder (OTS) graphics. These animated in and out on their own and featured an image and a line of text. There wasn't anything particularly unique or challenging about creating them compared to some of the other graphics in this set, but I figured they deserved a section anyway.

IN

OUT
SET BACKGROUNDS
I also created two looping background animations for the monitors behind the anchors during the show. The first was created using my plugin that creates animated backgrounds from fractal noise, the second one was just a simple trim paths animation.
CREDITS
My final task was creating credits for the show. The show didn't used to have credits so I had to design them from scratch. I came up with an animated version that cycled through names efficiently, didn't take up the whole screen and wasn't so complex that it crashed Powerclips. Here it is:
DEVELOPING A WORKFLOW
I wasn't quite out of the woods once I first finished designing the graphics, I also had to organize them and create the templates so that someone other than me could make them. The graphics wouldn't do much good if I was the only one that could create them and/or it took super long to do. In order to remedy this, I figured out an efficient way to make the graphics in pre-production. This included writing a comprehensive 20-page guide for the Assistant Producers about the ins and outs of the graphics package as well as all the hex codes and export settings they could ever need.
To understand the steps I took, you're first going to need to understand the way Sports Final's pre-production works. While the show goes live at 8:30 P.M. , pre-production begins at noon the same day. Pre-production duties are carried out by Assistant Producers (APs) as well as the producers because as a rule of thumb at ICTV, there are never enough APs. The Producers step in to help but it's primarily the APs that make graphics, the producers are more focused on creating the show's rundown and telling the APs what to make. The APs also edit highlights, create shot sheets for those highlights, ingest things to the server, and help the anchors write.
Also, the APs aren't meticulously recruited. ICTV shows take as many people for the position as they can get, meaning that many of them aren't even familiar, never mind skilled, with the Adobe Suite when they come in. So, the challenge is to make the graphics templates in a way that people with little to no knowledge of Adobe programs can use to make quality graphics in a timely and efficient manner.
I should also quickly explain that the Park School of Communications has a shared server that every computer in the building can connect to. Sports Final has its own folder which stores all of the templates.
The first thing I did was that I made sure the vast majority of project files that the APs could access in their server folders were template files, not actual project files. The advantage of using template files (.psdt's for Photoshop and .aet's for After Effects) is that the file is nearly impossible to save over. Clicking on a template file doesn't bring you to the template file itself, but to an untitled copy of that template file. This is extremely useful because every AP always gets the same template every time they open one, and they're all separate files. This way, they're not always saving over each other's work, or messing up the original file. It also makes it easier to save the file as an .aep to export later.
The other thing I did was lock the non-essential layers. The only things within most templates that the APs needed to change were colors, text, and the occasional logo, so I just locked everything else. This made it easier for the APs, especially the ones that were beginners in Photoshop or had never touched After Effects before. I also color coded many of the layers in Photoshop and After Effects and sorted things out nicely into precomps and folders. If you'd like to see the organization system yourself, check out the link at the top of the page to download the templates yourself (many source files will be missing, but at least you can see how they're organized).
Now the one notable exception to the template rule was for the highlight matchup graphics. You may have noticed them in the highlight video above. They're a pretty simple animation, but for every time you make a new one you'd need to change the text, the logos and the team colors AND THEN go into After Effects and re-keyframe all of them. That's not something I'd trust the vast majority of APs to do, so to solve this problem I made use of Adobe Dynamic Link. Having something Dynamically Linked basically means that if you insert something into two Adobe programs and then change it in one, the changes are mirrored in the other. For example, if you had a lower third in After Effects displaying one picture, but the picture was a Photoshop document (not a png or jpg) and you replaced the image with a white box in Photoshop (and saved it) the After Effects lower third would instantly also display a white box.
I used this same technique with the matchup graphics. This way, all the APs would need to do is update the Photoshop document and the animation in After Effects would automatically update, meaning they don't even need to touch After Effects. They can simply update the .psd and then export the .aep and they'd get the animation with 0 After Effects work. The only drawback to this is that since it's not a template the producers can only assign one AP to this at a time, but it's really worth it in the end considering how much time and effort is saved.